Các thẻ trong HTML thường có thêm các thuộc tính đi kèm như vị trí, màu sắc, chú thích, cỡ chữ để người coder sắp xếp, làm nổi bật, bố trí bố cục bài viết, gây thu hút người đọc,....
Một thuộc tính của một thẻ HTML được đặt trong một thẻ mở của phần tử đó. Tất cả các thuộc tính đều chia làm 2 phần: TÊN và GIÁ TRỊ.
TÊN là tên của thuộc tính. Ví dụ thẻ h1 có thuộc tính là align, và bạn có thể sử dụng thẻ này để căn chỉnh vị trí của thẻ h1.
GIÁ TRỊ là những gì bạn gán thuộc tính hoặc có thể đơn giản là một trích dẫn. Ví dụ dưới chỉ có 3 loại thuộc tính của align là left, center, right.
Ví dụ
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 align="left">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 align="middle">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 align="right">
nguyenquangtuyen048.blogspot.com
</h1>
</body>
</html>
Các thuộc tính ID trong một phần tử dùng để nhận diện duy nhất bất kỳ phần tử nào trong HTML.
Nếu một phần tử mang thuộc tính ID, điều đó có nghĩa là nội dung thuộc tính ID của phần tử đó là duy nhất, và không có cái thứ 2 nào.
Nếu bạn có 2 phần tử cùng tên hoặc nhiều hơn, bạn có thể sử dụng thuộc tính ID để phân biệt chúng.
Ví dụ phần tử ID trong html:
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 align="left" id="t1">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 align="middle" id="t2">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 align="right" id="t3">
nguyenquangtuyen048.blogspot.com
</h1>
</body>
</html>
Một thuộc tính của một thẻ HTML được đặt trong một thẻ mở của phần tử đó. Tất cả các thuộc tính đều chia làm 2 phần: TÊN và GIÁ TRỊ.
TÊN là tên của thuộc tính. Ví dụ thẻ h1 có thuộc tính là align, và bạn có thể sử dụng thẻ này để căn chỉnh vị trí của thẻ h1.
GIÁ TRỊ là những gì bạn gán thuộc tính hoặc có thể đơn giản là một trích dẫn. Ví dụ dưới chỉ có 3 loại thuộc tính của align là left, center, right.
Ví dụ
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 align="left">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 align="middle">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 align="right">
nguyenquangtuyen048.blogspot.com
</h1>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
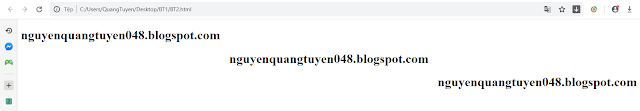
Kết quả:
 |
| Thuộc tính align |
Thuộc tính ID
Các thuộc tính ID trong một phần tử dùng để nhận diện duy nhất bất kỳ phần tử nào trong HTML.
Nếu một phần tử mang thuộc tính ID, điều đó có nghĩa là nội dung thuộc tính ID của phần tử đó là duy nhất, và không có cái thứ 2 nào.
Nếu bạn có 2 phần tử cùng tên hoặc nhiều hơn, bạn có thể sử dụng thuộc tính ID để phân biệt chúng.
Ví dụ phần tử ID trong html:
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 align="left" id="t1">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 align="middle" id="t2">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 align="right" id="t3">
nguyenquangtuyen048.blogspot.com
</h1>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Lưu ý:
Nội dung của phần tử ID là do người dùng tự đặt, không phải là mặc định.
Không được phép đặt trùng tên cho phần nội dung của phần tử ID. Nội dung bên trong thuộc tính ID này phải khác nội dung bên trong thuộc tính ID kia, không được đặt tên giống nhau.
Thuộc tính CLASS trong HTML
Về mặt bản chất,thuộc tính CLASS là giống với thuộc tính ID, tuy nhiên, thuộc tính class lại không phải là duy nhất, các phần tử khác nhau có thể có chung một thuộc tính class.
Ví dụ về thuộc tính CLASS
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 class="t1">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 class="t1">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 class="t1">
nguyenquangtuyen048.blogspot.com
</h1>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Lưu ý:
Nội dung bên trong thuộc tính CLASS có thể trùng nhau với các phần tử, trái ngược với thuộc tính ID.
Khi học về CSS, thì thuộc tính CLASS được sử dụng nhiều hơn cả bởi tính tái sử dụng của nó.
Thuộc tính BGCOLOR
.
Thuộc tính BGCOLOR giúp đặt màu nền phía sau một phần tử.
Ví dụ về thuộc tính BGCOLOR:
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body bgcolor="red">
<h1 id="t1">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 id="t1">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 id="t1">
nguyenquangtuyen048.blogspot.com
</h1>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Kết quả:
 |
| Thuộc tính bgcolor cho thẻ body |
Thuộc tính TITLE
.
Thuộc tính TITLE chú thích cho một phần tử, để người đọc hiểu thêm về phần tử đó, mỗi khi bạn click vào phần tử đó, nội dung TITLE sẽ được hiển thị.
Ví dụ thuộc tính TITLE:
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body >
<h1 title="Đây là ví dụ 1">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 title="Đây là ví dụ 2">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 title="Đây là ví dụ 3">
nguyenquangtuyen048.blogspot.com
</h1>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Các bạn chạy thử và tự kiểm tra kết quả.
Thuộc tính WIDTH và HEIGHT
.
Thuộc tính WIDTH xác định độ rộng của bảng, hình ảnh và ô trong bảng.
Thuộc tính HEIGHT xác định xác định chiều cao của bảng, hình ảnh và ô trong bảng.
Ví dụ thuộc tính WIDTH và HEIGHT:
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body >
<table border="1px" width="300px" height="400px">
<tr>
<td>
hàng 1,cột 1
</td>
<td>
hàng 1,cột 2
</td>
</tr>
<tr>
<td>
hàng 2,cột 1
</td>
<td>
hàng 2,cột 2
</td>
</tr>
</table>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Kết quả:
 |
| Thuộc tính WIDTH và HEIGHT |
Thuộc tính VALIGN
Thuộc tính valign căn chỉnh nội dung theo chiều dọc.
Ví dụ thuộc tính valign:
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body >
<h1 valign="top">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 valign="middle">
nguyenquangtuyen048.blogspot.com
</h1>
<h1 valign="bottom">
nguyenquangtuyen048.blogspot.com
</h1>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Kết quả:
 |
| Thuộc tính ALIGN |
Comments
Post a Comment