CÁC THẺ HIỂN THỊ ĐẦU ĐỀ (HEADING) TRONG HTML
Bất cứ một trang web nào cũng chứa ít nhất một thẻ đầu đề.Các thẻ đầu đề ngoài việc là giúp làm nổi bật ý chính của bài viết thì nó cũng là một công cụ SEO tốt,giúp người dùng dễ dàng tìm kiếm được trang Web của bạn.HTML cung cấp cho chúng ta 6 thẻ Heading khác nhau cho từng hoàn cảnh và mục đích khác nhau ,lần lượt là <h1>,<h2>,<h3>,<h4>,<h5>,<h6>.
Ví dụ :
 |
| Các thẻ heading |
Kết quả :
 |
| Kết quả hiển thị |
THẺ P - THẺ BIỂU THỊ ĐOẠN VĂN TRONG HTML
Thẻ <p> giúp bạn có thể phân chia một bài viết dài thành những đoạn văn ngắn,có xuống dòng,có cách dòng,giúp bài viết của bạn trông đẹp hơn.Thẻ <p> là một thẻ hết sức phổ biến và được dùng nhiều trong HTML.<p> là viết tắt của "paragraph".
Dưới đây là một ví dụ về thẻ <p> trong HTML
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>
Chào mừng bạn đến với trang blog nguyenquangtuyen048.blogspot.com.Trang blog này chuyên viết những bài review về những cuốn sách hay,lan tỏa niềm đam mê đọc sách trong mỗi người chúng ta.Ngoài ra,trang blog còn cung cấp những kiến thức về các ngôn ngữ lập trình .Hi vọng nhận được sự ủng hộ của các bạn độc giả.
</p>
<p>
Chào mừng bạn đến với trang blog nguyenquangtuyen048.blogspot.com.Trang blog này chuyên viết những bài review về những cuốn sách hay,lan tỏa niềm đam mê đọc sách trong mỗi người chúng ta.Ngoài ra,trang blog còn cung cấp những kiến thức về các ngôn ngữ lập trình .Hi vọng nhận được sự ủng hộ của các bạn độc giả.
</p>
<p>
Chào mừng bạn đến với trang blog nguyenquangtuyen048.blogspot.com.Trang blog này chuyên viết những bài review về những cuốn sách hay,lan tỏa niềm đam mê đọc sách trong mỗi người chúng ta.Ngoài ra,trang blog còn cung cấp những kiến thức về các ngôn ngữ lập trình .Hi vọng nhận được sự ủng hộ của các bạn độc giả.
</p>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Kết quả :
 |
| Ví dụ về thẻ <p> trong HTML |
THẺ BR-THẺ XUỐNG DÒNG TRONG HTML
Mỗi khi bạn sử dụng thẻ <br /> thì những phần tử sau nó sẽ bắt đầu sẽ xuống dòng.Thẻ này là một ví dụ cho một khoảng trống,đây là một thẻ HTML đặc biệt khi nó không chứa nội dung nào bên trong.
Thẻ <br /> có một khoảng trống giữa "br" và "/".Nếu bạn bỏ sót khoảng trống này,những trình duyệt cũ hơn sẽ không thể đọc được những gì bạn viết .Kết quả là chương trình của bạn sẽ báo lỗi. Nếu bạn chỉ sử dụng <br> không có "/" thì sẽ không chạy được trên XHTML.
Dưới đây là ví dụ về thẻ <br /> trong HTML
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>
Chào mừng bạn đến với trang blog nguyenquangtuyen048.blogspot.com. <br />
Trang blog này chuyên viết những bài review về những cuốn sách hay,lan tỏa niềm đam mê đọc sách trong mỗi người chúng ta. <br />
Ngoài ra,trang blog còn cung cấp những kiến thức về các ngôn ngữ lập trình .<br />
Hi vọng blog sẽ nhận được sự quan tâm của các bạn độc giả.<br />
</p>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Kết quả :
Thẻ <hr /> có tác dụng vẽ một đường ngang ngăn cách nội dung bên trên và nội dung bên dưới của bài viết.Thẻ <hr /> tạo một đường thẳng ngang kéo dài từ vị trí hiện tại đến hết lề phải.
Thẻ <hr /> có một khoảng trống giữa "hr" và "/".Nếu bạn bỏ sót khoảng trống này,những trình duyệt cũ hơn sẽ không thể đọc được những gì bạn viết .Kết quả là chương trình của bạn sẽ báo lỗi. Nếu bạn chỉ sử dụng <hr> không có "/" thì sẽ không chạy được trên XHTML.
Ví dụ về thẻ <hr /> trong HTML
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>
Xin chào các bạn độc giả của nguyenquangtuyen048.blogspot.com
</p>
<hr />
<p>
Chúc các bạn thành công và gặp nhiều may mắn trong cuộc sống
</p>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Kết quả:
Ví dụ về thẻ <pre> trong HTML
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>
Sử dụng thẻ pre
</p>
<pre>
function kiemtra(){
alert("kiểm tra")
}
</pre>
<hr />
<p>
Không sử dụng thẻ pre
</p>
<p>
function kiemtra(){
alert("kiểm tra")
}
</p>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Kết quả:
Ở bài viết sau mình sẽ viết về các thuộc tính trong HTML và đặc điểm cũng như là cách sử dụng của chúng,Các bạn hãy đăng ký Email hoặc ấn vào theo dõi bài viết để mỗi khi mình có bài viết mới thì các bạn sẽ là người đầu tiên được đọc nó.
Thẻ <br /> có một khoảng trống giữa "br" và "/".Nếu bạn bỏ sót khoảng trống này,những trình duyệt cũ hơn sẽ không thể đọc được những gì bạn viết .Kết quả là chương trình của bạn sẽ báo lỗi. Nếu bạn chỉ sử dụng <br> không có "/" thì sẽ không chạy được trên XHTML.
Dưới đây là ví dụ về thẻ <br /> trong HTML
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>
Chào mừng bạn đến với trang blog nguyenquangtuyen048.blogspot.com. <br />
Trang blog này chuyên viết những bài review về những cuốn sách hay,lan tỏa niềm đam mê đọc sách trong mỗi người chúng ta. <br />
Ngoài ra,trang blog còn cung cấp những kiến thức về các ngôn ngữ lập trình .<br />
Hi vọng blog sẽ nhận được sự quan tâm của các bạn độc giả.<br />
</p>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
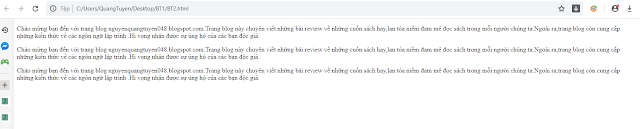
Kết quả :
 |
| Ví dụ thẻ <br /> trong HTML |
THẺ HR -THẺ VẼ DÒNG NGANG TRONG HTML
Thẻ <hr /> có tác dụng vẽ một đường ngang ngăn cách nội dung bên trên và nội dung bên dưới của bài viết.Thẻ <hr /> tạo một đường thẳng ngang kéo dài từ vị trí hiện tại đến hết lề phải.
Thẻ <hr /> có một khoảng trống giữa "hr" và "/".Nếu bạn bỏ sót khoảng trống này,những trình duyệt cũ hơn sẽ không thể đọc được những gì bạn viết .Kết quả là chương trình của bạn sẽ báo lỗi. Nếu bạn chỉ sử dụng <hr> không có "/" thì sẽ không chạy được trên XHTML.
Ví dụ về thẻ <hr /> trong HTML
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>
Xin chào các bạn độc giả của nguyenquangtuyen048.blogspot.com
</p>
<hr />
<p>
Chúc các bạn thành công và gặp nhiều may mắn trong cuộc sống
</p>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
Kết quả:
 |
| Ví dụ thẻ <hr /> trong HTML |
THẺ PRE-THẺ GIỮ NGUYÊN ĐỊNH DẠNG BAN ĐẦU CHO BÀI VIẾT TRONG HTML
Bạn muốn văn bản của bạn hiển thị y như là những gì bạn viết,không phải là hiển thị tuần tự từ trái qua phải.Thẻ <pre> sẽ giúp bạn làm điều đó.Ví dụ về thẻ <pre> trong HTML
--------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>
Sử dụng thẻ pre
</p>
<pre>
function kiemtra(){
alert("kiểm tra")
}
</pre>
<hr />
<p>
Không sử dụng thẻ pre
</p>
<p>
function kiemtra(){
alert("kiểm tra")
}
</p>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
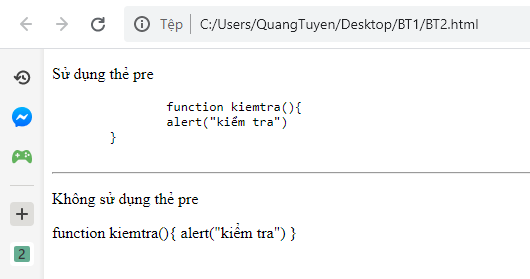
Kết quả:
 |
| Ví dụ thẻ <pre> trong HTML |
Ở bài viết sau mình sẽ viết về các thuộc tính trong HTML và đặc điểm cũng như là cách sử dụng của chúng,Các bạn hãy đăng ký Email hoặc ấn vào theo dõi bài viết để mỗi khi mình có bài viết mới thì các bạn sẽ là người đầu tiên được đọc nó.
Comments
Post a Comment