HỌC HTML-B2-Giới thiệu ngôn ngữ HTML
- Ngôn ngữ HTML (Hyper Text Markup Language):
- Là ngôn ngữ đánh dấu siêu văn bản được thiết kế để tạo ra các trang web chứa thông tin được trình bày trên WWW
- Được phát minh vào năm 1993 bởi Tim Berners-Lee (một nhà khoa học người Anh).
- Sử dụng các thẻ (tag) và các phần tử (element) HTML có thể:
- Điều khiển việc hiển thị và cách thức trình bày nội dung trang web.
- Xuất bản các tài liệu và truy xuất thông tin trực tuyến bằng cách chèn các liên kết vào tài liệu HTML.
- Tạo ra các biểu mẫu trực tuyến cho phép người sử dụng tương tác với website.
- Cấu trúc tổng quát của trang HTML
- Cấu trúc của trang HTML gồm những thành phần cơ bản sau:
- <!DOCTYPE>:Còn gọi là thẻ khai báo mộ tài liệu HTML.Thẻ này xác định loại tài liệu va fphieen bản HTML
- <HTML>:Phần tử gốc đánh dấu sự bắt đầu và kết thúc của trang HTML
- <HEAD>:Phần tử cung cấp thông tin về trang web như ngôn ngữ sử dụng,từ khóa cho bộ máy tìm kiếm.
- <TITLE>:Phần tử cho phép đặt tiêu đề của trang web.
- <BODY>:Nội dung của trang web bao gồm văn bản,hình ảnh,...được đặt trong cặp thẻ body
- Các thành phần cơ bản trong trang HTML:
- Thẻ(tag):Là một tập hợp ký hiệu được định nghĩa trong trang HTML có ý nghĩa đặc biệt. Cụ thể:
- Thẻ bắt đầu bởi ký hiệu "<" và kết thúc bởi ký hiệu ">"
- Thẻ mở:<tên thẻ>
- Thẻ đóng:</tên thẻ>
- Phần tử (element):Có thể bao gồm thẻ mở,thẻ đóng và nội dung bên trong cặp thẻ.Có 2 loại phần tử trong trang HTML:
- Phần tử chứa nội dung (ví dụ: thẻ p,span,h1,div,...)
- Phần tử rỗng (ví dụ: thẻ br,hr,img,a,....)
- Thuộc tính:
- Mỗi thẻ có thể có một hoặc nhiều thuộc tính đi kèm và được thêm vào ngay trước ngoặc đóng ">" của thẻ mở.
- Với mỗi thẻ mở có thể có nhiều thuộc tính,mỗi thuộc tính phân cách với nhau bởi một khoảng trắng.
- Các giá trị của thuộc tính được đặt trong cặp dấu " " hoặc cặp dấu ' '.
- Ví dụ: <table border="1" cellpadding="5"></table>
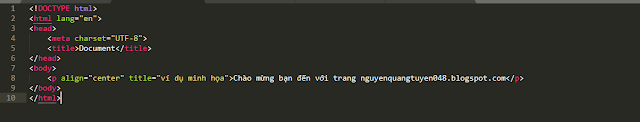
- Ví dụ:
- Kết quả:
---------------------------------------------------------
Email : nguyenquangtuyen049@gmail.com
---------------------------------------------------------


Comments
Post a Comment